

"Atlist was easy enough for me, a VP of Finance, to make a map... kudos to you!" — Rex Hamilton, Serial 1 Cycling


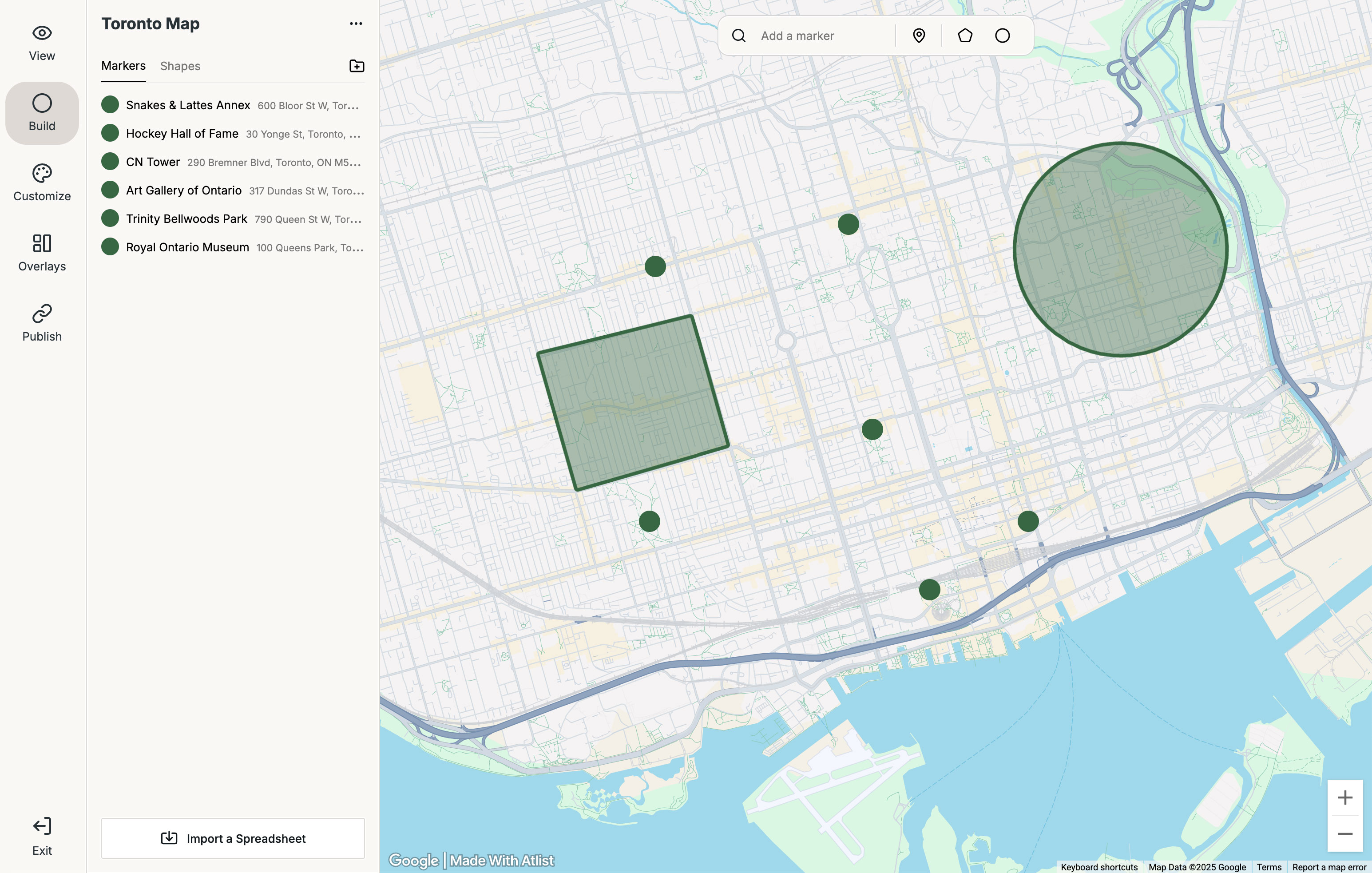
Style markers your way, add thousands to a single map, and organize them into groups.
Add polygons, circles, lines or region shapes like cities and neighborhoods.
Fully customizable modal pop-ups with HTML, buttons, photo galleries and more.
Automatically sync new markers from a connected Google Sheet.
Bring your own data by importing your own spreadsheets.
Use the Atlist API to create and manage maps with your own data and workflows.
.png)
Add CTA buttons that link to Google Maps — or anywhere else you need.
Pick from a collection of beautiful map styles — then customize to make it your own.
Restrict your map to a specific boundary — easy and flexible.
Show your visitor’s live location to make wayfinding easier.
Assign numbered (1, 2, 3) or lettered (A, B, C) icons to markers automatically.
Keep your maps private and secure with password protection.
Automatically cluster nearby markers — perfect for dense maps with lots of data.
Add beautiful photo galleries and lightboxes to your modal pop-ups.
Choose from over 1,400 fonts via Google Fonts.
.png)
Let visitors find the nearest marker using their current location or any address.
Display your markers in a customizable list — complete with photos, notes, buttons, and more.
Let visitors filter markers using powerful, customizable tags.
A visual key to help visitors understand markers quickly.
Add logos, titles, descriptions, and HTML to your map.
Free to use — paid plans start at $14 / month
Build and publish maps in minutes
No code required, drag and drop interface
Make edits anytime, instantly
Always up-to-date, no bugs to fix
$500–$5,000+ for a custom map
Days or weeks for revisions, deployment
Requires explaining, mockups, testing
Need to request changes, wait for implementation
Requires ongoing maintenance and debugging
“I had a developer do a map for me last year and it was terrible— then one of our interns found your website and built the entire thing in an hour!”—Megan S., Gingerbug Brew
“It was faster to use your service to build this out than have the in-house engineers work on my project."— Calvin Williamson, Web Designer